借助 Jekyll 快速使用 Github Pages 建独立博客
2019-01-22
Github很好的将代码和社区联系在了一起,于是发生了很多有趣的事情,世界也因为他美好了一点点。Github作为现在最流行的代码仓库,已经得到很多大公司和项目的青睐,比如jQuery、Twitter等。为使项目更方便的被人理解,介绍页面少不了,甚至会需要完整的文档站,Github替你想到了这一点,他提供了Github Pages的服务,不仅可以方便的为项目建立介绍站点,也可以用来建立个人博客。
Github Pages有以下几个优点:
- 轻量级的博客系统,没有麻烦的配置
- 使用标记语言,比如Markdown
- 无需自己搭建服务器
- 根据Github的限制,对应的每个站有300MB空间
- 可以绑定自己的域名
当然他也有缺点:
- 使用Jekyll模板系统,相当于静态页发布,适合博客,文档介绍等。
- 动态程序的部分相当局限,比如没有评论,不过还好我们有解决方案。
- 基于Git,很多东西需要动手,不像Wordpress有强大的后台
大致介绍到此,作为个人博客来说,简洁清爽的表达自己的工作、心得,就已达目标,所以Github Pages是我认为此需求最完美的解决方案了。
下面我们开始(我用的是win7系统 64位)
需要的软件
- ruby [Ruby+Devkit 2.6.0-1 (x64)] (http://rubyinstaller.org/downloads/)
- rubygems [rubygems-3.0.2](https://rubygems.org/pages/download)
- rails
- jekyll
- markdown (http://www.markdownpad.com/)
- github for windows (https://desktop.github.com/)
 (图2016-04-28,作废)
(图2016-04-28,作废)
搭建本地所需要的环境
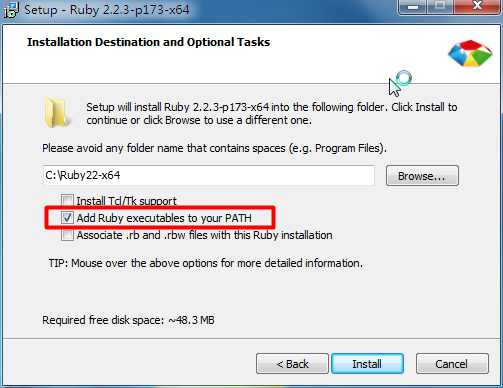
安装rubyinstaller
按照提示安装,成功后再按1,安装MSYS2
 Win7 64位默认安装位置:C:
Win7 64位默认安装位置:C:
验证ruby是否安装成功:cmd中
ruby -v
显示ruby版本号说明ruby安装成功.
安装rubygems.
解压rubygems到指定目录,为了方便管理解压后放到C:\Ruby23-x64\目录下.
cmd进入rubygems-2.6.4目录下(快捷键:打开C:\Ruby23-x64\rubygems-2.6.4目录,shift+鼠标右键,点击”在此处打开命令行窗口”),运行
ruby setup.rb
.cmd 中 继续
gem -v
显示版本号则说明正常.
替换rubyGem库地址
继续执行下步前 先替换rubyGem库地址(相当重要,因为国内访问外网有线路问题,不仅更新速度慢,而且还会导致更新失败)
gem sources –remove https://rubygems.org/
gem sources -a https://gems.ruby-china.com/
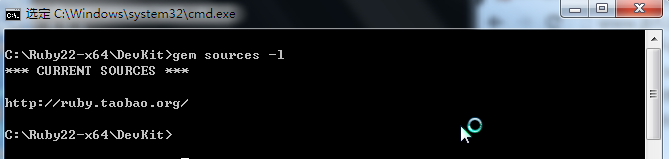
gem sources -l
验证一下.

安装rails
cmd运行
gem install rails
cmd运行
rails -v
显示rails版本号说明安装成功.
安装jekyll
cmd运行
gem install jekyll
cmd运行
jekyll -v
验证,显示版本号说明安装成功.
本地新建博客
环境配置完整之后,下面进入正题,如何新建博客:
运行命令:jekyll new 文件夹名,比如
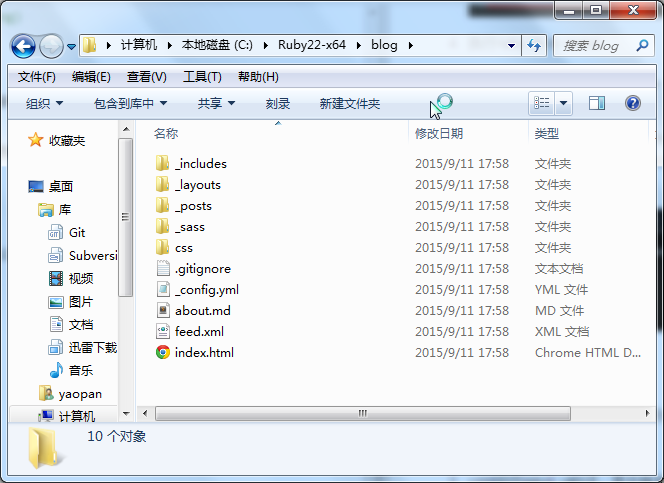
jekyll new blog
会在当前目录生成blog文件夹.

在生成的blog文件夹根目录下运行命令:
jekyll serve
cmd 不要关闭,不然jekyll服务就关闭了

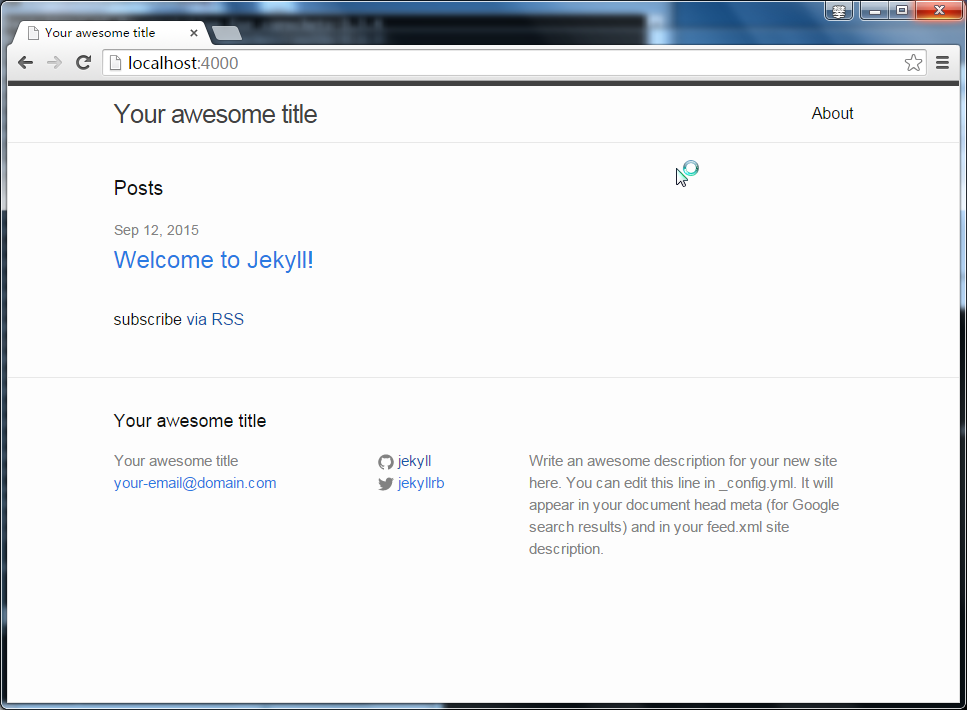
浏览器中打开localhost:4000,命令运行过程中没有错误提示,浏览器中显示默认页面说明安装成功.

添加 jekyll模版
我这里用的是 beiyuu 写的博客模版
把他的下载到本地,先清空blog文件夹里面的文件(把这些文件备份到其他地方,后面有用),博客模版解压到刚才创建的blog目录里
然后刷新浏览器就可以看到效果了。
但是,我把cmd关掉,重新打开,运行
jekyll -serve
开启jekyll服务,再次刷新,就出错了,然后我把刚才备份的文件架根目录有一个 _config.yml 文件替换掉 博客模版里面的 同名文件,再刷新,就可以了,成功了。(具体原因我这里不清楚,还没深入研究,因为我是想先把博客建起来,后面的知识慢慢学习)
修改模版
把里面的个人名称改成你的名字,另外 _config.yml 里第一行有个# Site settings title: Fuqike 这个也要改掉,这个信息是出现在 title 里面的
这样,大概就完成了。开心吧。
Jekyll模板系统
GitHub Pages为了提供对HTML内容的支持,选择了Jekyll作为模板系统,Jekyll是一个强大的静态模板系统,作为个人博客使用,基本上可以满足要求,也能保持管理的方便,你可以查看Jekyll官方文档。
你可以直接fork我的项目,然后改名,就有了你自己的满足Jekyll要求的文档了,当然你也可以按照下面的介绍自己创建。
Jekyll基本结构
Jekyll的核心其实就是一个文本的转换引擎,用你最喜欢的标记语言写文档,可以是Markdown、Textile或者HTML等等,再通过layout将文档拼装起来,根据你设置的URL规则来展现,这些都是通过严格的配置文件来定义,最终的产出就是web页面。
基本的Jekyll结构如下:
|-- _config.yml
|-- _includes
|-- _layouts
| |-- default.html
| `-- post.html
|-- _posts
| |-- 2007-10-29-why-every-programmer-should-play-nethack.textile
| `-- 2009-04-26-barcamp-boston-4-roundup.textile
|-- _site
`-- index.html
简单介绍一下他们的作用:
_config.yml
配置文件,用来定义你想要的效果,设置之后就不用关心了。
_includes
可以用来存放一些小的可复用的模块,方便通过{ % include file.ext %}(去掉前两个{中或者{与%中的空格,下同)灵活的调用。这条命令会调用_includes/file.ext文件。
_layouts
这是模板文件存放的位置。模板需要通过YAML front matter来定义,后面会讲到,{ { content }}标记用来将数据插入到这些模板中来。
_posts
你的动态内容,一般来说就是你的博客正文存放的文件夹。他的命名有严格的规定,必须是2012-02-22-artical-title.MARKUP这样的形式,MARKUP是你所使用标记语言的文件后缀名,根据_config.yml中设定的链接规则,可以根据你的文件名灵活调整,文章的日期和标记语言后缀与文章的标题的独立的。
_site
这个是Jekyll生成的最终的文档,不用去关心。最好把他放在你的.gitignore文件中忽略它。
其他文件夹
你可以创建任何的文件夹,在根目录下面也可以创建任何文件,假设你创建了project文件夹,下面有一个github-pages.md的文件,那么你就可以通过yoursite.com/project/github-pages访问的到,如果你是使用一级域名的话。文件后缀可以是.html或者markdown或者textile。这里还有很多的例子:https://github.com/mojombo/jekyll/wiki/Sites
Jekyll的配置
Jekyll的配置写在_config.yml文件中,可配置项有很多,我们不去一一追究了,很多配置虽有用但是一般不需要去关心,官方配置文档有很详细的说明,确实需要了可以去这里查,我们主要说两个比较重要的东西,一个是Permalink,还有就是自定义项。
Permalink项用来定义你最终的文章链接是什么形式,他有下面几个变量:
year文件名中的年份month文件名中的月份day文件名中的日期title文件名中的文章标题categories文章的分类,如果文章没有分类,会忽略i-month文件名中的除去前缀0的月份i-day文件名中的除去前缀0的日期
看看最终的配置效果:
permalink: pretty/2009/04/29/slap-chop/index.htmlpermalink: /:month-:day-:year/:title.html/04-29-2009/slap-chop.htmlpermalink: /blog/:year/:month/:day/:title/blog/2009/04/29/slap-chop/index.html
我使用的是:
permalink: /:title/github-pages
自定义项的内容,例如我们定义了title:BeiYuu的博客这样一项,那么你就可以在文章中使用{ { site.title }}来引用这个变量了,非常方便定义些全局变量。
YAML Front Matter和模板变量
对于使用YAML定义格式的文章,Jekyll会特别对待,他的格式要求比较严格,必须是这样的形式:
---
layout: post
title: Blogging Like a Hacker
---
前后的---不能省略,在这之间,你可以定一些你需要的变量,layout就是调用_layouts下面的某一个模板,他还有一些其他的变量可以使用:
permalink你可以对某一篇文章使用通用设置之外的永久链接published可以单独设置某一篇文章是否需要发布category设置文章的分类tags设置文章的tag
上面的title就是自定义的内容,你也可以设置其他的内容,在文章中可以通过{ { page.title }}这样的形式调用。
模板变量,我们之前也涉及了不少了,还有其他需要的变量,可以参考官方的文档:https://github.com/mojombo/jekyll/wiki/template-data
配置和使用Github
安装github for windows(这个是官方推出的图形界面工具)
为什么我这里不介绍 git 命令的方式呢?因为我研究了两天还是弄不明白,可能是我没去详细了解git的缘故,但是希望你自行去搜索下git 命令的方式
按默认安装完成后,会让你输入用户名和邮箱,这个是你在 github.com 上注册的账户名和邮箱(邮箱不要随便填写个)
好了,你已经可以成功连接GitHub了。
然后就开始使用吧,挺简单的,下面会介绍怎么操作
使用GitHub Pages建立博客
与GitHub建立好链接之后,就可以方便的使用它提供的Pages服务
User & Organization Pages
想建立个人博客是用的第一种,形如fuqike.github.io这样的可访问的站,每个用户名下面只能建立一个
下面开始创建
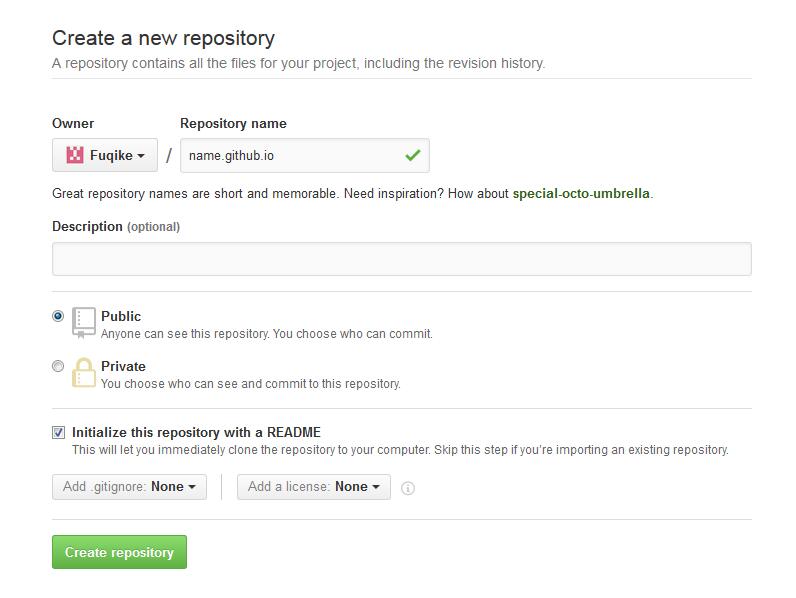
首先按图创建一个库

名字格式必须是这样写的,xxx.github.io

创建好username.github.io项目之后
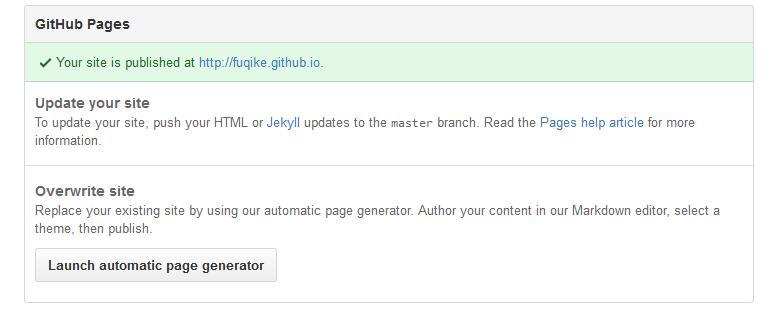
进入该库,点settings,可以看到下图

生效之后,访问username.github.io就可以看到你上传的页面了,fuqike.github.io就是一个例子。
开始上传我们的博客
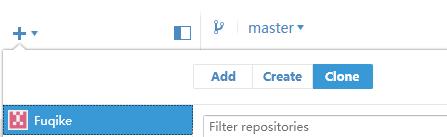
打开github for windows

先克隆刚才网上创建的库到本地

然后把blog里面的文件复制到 你克隆下来的文件地址(我是克隆到其他文件夹,跟blog不是一个文件夹,你可以克隆到同一个文件夹,前提是你把blog里面的文件拿出来备份好,这里提一下,全程路径不要有中文)
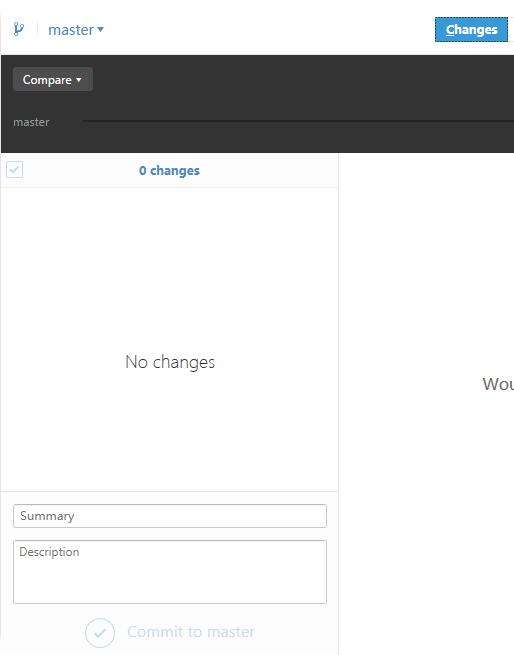
先提交改动,输入改动的简介信息,就是说明你改动了什么文件或内容

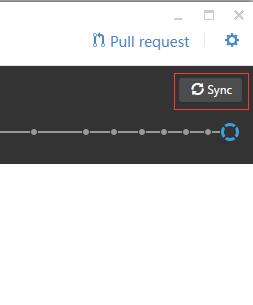
然后把本地文件推送到远程(也就是网上)去,软件里面叫同步,命令行形式的叫push(还是软件清爽啊,cmd这种命令形式的真心用不惯),如图:

等同步完成后,你再返回网上地址刷新,可能你看不到本地的博客效果,那是因为github也是需要编译你的博客文件的,等编译成功后会推送一份邮件到你的邮箱(注册时提交的邮箱)。
恭喜,你的github博客终于完成了。
那我怎么添加文章呢
你先安装 markdown pad 软件,然后去了解 markdown 语法的简要规则,结合上面jekyll 模版系统。你就可以添加文章了。
绑定域名(这步可以先不看)
我们在第一部分就提到了在DNS部分的设置,再来看在GitHub的配置,要想让username.github.io能通过你自己的域名来访问,需要在项目的根目录下新建一个名为CNAME的文件,文件内容形如:
fuqike.com
你也可以绑定在二级域名上:
blog.fuqike.com
需要提醒的一点是,如果你使用形如fuqike.com这样的一级域名的话,需要在DNS处设置A记录到xxx.xxx.xxx.xxx(这个地址会有变动,这里查看),而不是在DNS处设置为CNAME的形式,否则可能会对其他服务(比如email)造成影响。
设置成功后,根据DNS的情况,最长可能需要一天才能生效,耐心等待吧。
我自己用的方式是:
只需三步就可以绑定:
1、ping你的http://github.io域名,得到一个IP;
2、修改你的域名解析记录,添加一个A记录,用得到的IP;
3、登录http://github.com>进入项目>Settings>Custom domain>输入你的域名>Save。
使用Disqus管理评论
模板部分到此就算是配置完毕了,但是Jekyll只是个静态页面的发布系统,想做到关爽场倒是很容易,如果想要评论呢?也很简单。
现在专做评论模块的产品有很多,比如Disqus,还有国产的多说,Disqus对现在各种系统的支持都比较全面,到写博客为止,多说现在仅是WordPress的一个插件,所以我这里暂时也使用不了,多说与国内的社交网络紧密结合,还是有很多亮点的,值得期待一下。我先选择了Disqus。
注册账号什么的就不提了,Disqus支持很多的博客平台,参见下图:

我们选择最下面的Universal Code就好,然后会看到一个介绍页面,把下面这段代码复制到你的模板里面,可以只复制到显示文章的模板中:
配置完之后,你也可以做一些异步加载的处理,提高性能,比如我就在最开始页面打开的时候不显示评论,当你想看评论的时候,点击“显示评论”再加载Disqus的模块。代码很简单,你可以参考我的写法。
<div id="disqus_container">
<a onclick="return false;" class="comment" href="#">点击查看评论</a>
<div id="disqus_thread"></div>
<script>
$('#disqus_container .comment').on('click',function(){
$(this).html('加载中...');
var that = this;
var d = document, s = d.createElement('script');
s.src = '//fuqike.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
setTimeout(function () {
$(that).remove();
}, 1000);
});
</script>
<noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript" rel="nofollow">comments powered by Disqus.</a></noscript>
</div>
如果你不喜欢Disqus的样式,你也可以根据他生成的HTML结构,自己改写样式覆盖它的,Disqus现在也提供每个页面的评论数接口,帮助文档在这里可以看到。
代码高亮插件
如果写技术博客,代码高亮少不了,有两个可选插件DlHightLight代码高亮组件和Google Code Prettify。DLHightLight支持的语言相对较少一些,有js、css、xml和html,Google的高亮插件基本上任何语言都支持,也可以自定义语言,也支持自动识别,也有行号的特别支持。
Google的高亮插件使用也比较方便,只需要在<pre>的标签上加入prettyprint即可。所以我选择了Google Code Prettify。
结语
如果你跟着这篇不那么详尽的教程,成功搭建了自己的博客,恭喜你!剩下的就是保持热情的去写自己的文章吧。